Total
10/02/2026 : We HAVE 13585 Items and more than 3565 happy members.
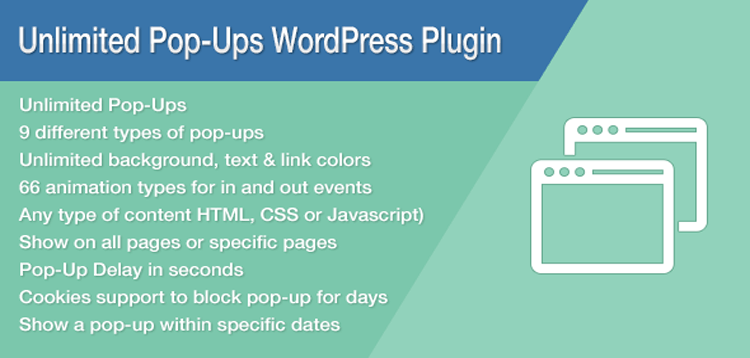
Overview
Unlimited Pop-Ups
Create as many pop-ups as you want to display on all or specific pages of your website. You can also choose to exclude certain pages where you don’t want to display the pop-up.
9 different locations
You can choose to display any pop-up as a modal box, top bar, bottom bar, left panel, right panel and box on top left, top right, bottom left or bottom right.
Unlimited colors & Styles
You can choose differnet background color, text color, link color for each pop-up and make them unique. You can also specify padding for content and width of the pop-up to overwrite defaults.
Any type of content
You can specify any type of content to be displayed within the pop-up. You can use WordPress editor box to include content, images and any WordPress Shortcodes or you can use the metabox to insert any valid HTML, CSS or Javascript code.
User role based display
For each pop-up you can choose to display it for visitors or users with different roles.
Miltiple Display Opitons
You can choose to show a pop-up on all pages of your website or specify each Url where you want to display the pop-up.
Hide individual pop-ups on Tablets or Mobiles
You can choose to hide any pop-up on mobile as well as tablets as per your requirements.
Pop-Up Delay in seconds
You can choose to show the pop-up as soon as the page is done loading all elements or you can specify a number of seconds to delay the pop-up display.
66 animation types for in and out events
You can choose from around 66 different types of animation styles to display and hide the pop-up. You can specify different animation of pop-up in and out event.
Cookie based display
If you don’t want to bug your users by displaying a pop-up again and again on a page or site, you can block a pop-up by sepcifying a number of days for cookie expiration.
Scheduled Pop-Ups
You can choose to show a pop-up within a specified datetime range. This is best if you are promoting any event or contest etc.
onClick Binding
You can specify a css .class-name or unique #id for a pop-up and include the class or id to any clickable HTML element. Pop-Ups with click events will only show on click event for the element and will not display on page load.
Mouse Right Click Binding
You can create a pop-up and bind with Mouse right click. If anyone right click anywhere on the page where this pop-up is displayed, they will see the pop-up instead of default right click menu.
Close Pop-up with ESC key or by clicking outside the pop-up
You an choose to enable or disable closing pop-up with ESC key or by clicking anywhere outside the pop-up container.
Auto hide and Force Pop-Ups
You can force a pop-up for a few seconds and hide close button so user must wait and look at the pop-up untill the auto hide action triggers after specified seconds.
Close button within Pop-Up
You can add an HTML element/link tag with css class .close-popup within any pop-up to trigger close action.
Easy to setup
You just need to install and activate this plugin and you will see a custom post type named Pop-Ups below Posts menu. You can then create, edit and delete pop-ups as we normally do with other posts.
Translation ready
Front-end display is all user generated content, however, if you wish to translate the admin area to another language, you can easily edit the .po file with POEDIT software.
Product Added to the system.
Please purchare this item you can see note for Buyer !
- Please check the version we provided before purchasing. Because it may not be the latest version of the author.
- Before making a purchase, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQ.
- If you haven’t found the answer to your question, please contact us, we will response asap.
- You can download the product after purchase by a direct link on your Downloads sections.
- Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. We buy the original files from the developers.
- We offer frequent updates for one year from the date of purchase, but that doesn't mean we will have updates every version because not every developer release we have right away. After this period, you have to purchase the item again to receive further updates.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
- Our support team is available 24/7, if you have any question or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact us.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
- For more information please read FAQ & About Us.
Price
$4.99
Use Unlimited Websites
Free Updates

| Created | 21-10-2019 |
| Updated | 22-10-2019 |
| Category | Miscellaneous |
| File size | 0.06 MB |
| Comments | 0 |
| Views | 4854 |
| Sales | 0 |
| Downloaded | 2 |