Aperçu


### Added
- Compatibility with Icon Choices feature for Checkboxes, Multiple Choice, Checkbox Items and Multiple Items payment fields.
### Fixed
- The AJAX spinner was not centered relative to the Submit button.
- Improved compatibility with the Content field.
- Next field wasn't focused after selecting Likert Scale field option.
- Checkboxes with image labels were displayed enormously big.
- Incorrect positioning if form header contains long-form content.
- Improved handling of line breaks to avoid text overflowing on small screens.
### Fixed
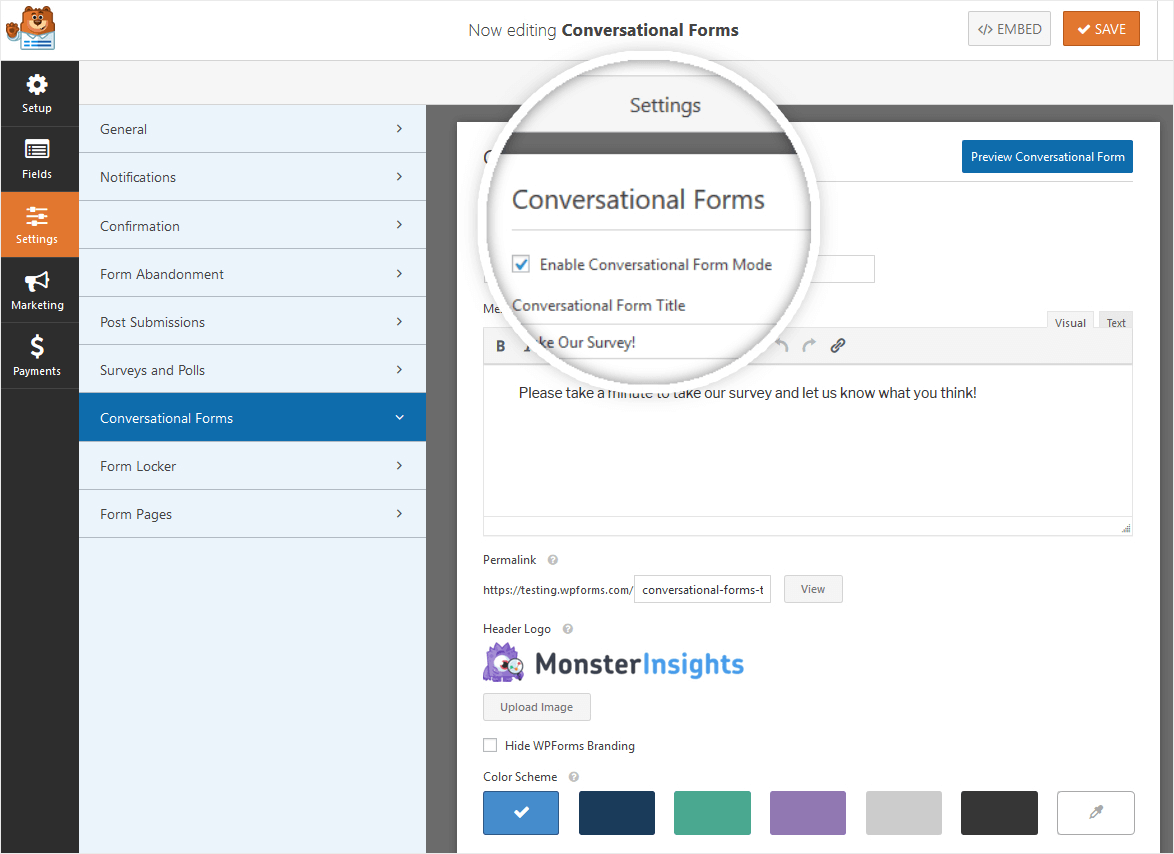
- Color Scheme setting value was missing from the color picker's input after the Form Builder page refresh.
- Color picker caused a broken conversational form page.
- Field after radio button or dropdown was not correctly selected.
- Font size for Single Item and Total fields now matches other fields.
- Certain buttons sometimes overlapped the Conversational Forms footer.
- Color schemes compatibility with the Rich Text field was improved.
- `{page_title}` smart tag was getting the incorrect title.
- Incorrect information was displayed in conversational form social previews.
### IMPORTANT
- Support for PHP 5.5 has been discontinued. If you are running PHP 5.5, you MUST upgrade PHP before installing the new WPForms Conversational Forms. Failure to do that will disable the WPForms Conversational Forms plugin.
### Added
- New filter `wpforms_conversational_forms_frontend_handle_request_form_data` that can be used to improve multi-language support.
### Changed
- Minimum WPForms version supported is 1.7.5.
- Reorganized locations of 3rd party libraries.
- Date field can be filled in when using the Date Picker with custom date formats.
### Fixed
- Incorrect canonical and og:url page meta values produced by the Yoast SEO plugin.
- Users with editor permissions were unable to save Conversational Forms slugs.
- Improved an error message color for the modern file upload field.
- Missing styles for links added to the Conversational Message.
- Conditional logic was processed incorrectly for the Multiple Dropdown field.
- Correctly display a placeholder for the Modern Dropdown field in the Firefox browser.
- Single Dropdown field didn't work on mobile devices.
- Date/Time field didn't support flatpickr's `range` and `multiple` modes.
- Date/Time field with 24h format for the timepicker wasn't working properly on mobile devices.
- Form couldn't be submitted when a dropdown date option is selected for the required Date/Time field and Conditional Logic applied to the field.
- Opening a mobile device's keyboard for text fields removed focus from the field which was closing keyboard.
- Improved compatibility with Entry Preview and Rich Text fields.
- Please check the version we provided before purchasing. Because it may not be the latest version of the author.
- Before making a purchase, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQ.
- If you haven’t found the answer to your question, please contact us, we will response asap.
- You can download the product after purchase by a direct link on your Downloads sections.
- Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. We buy the original files from the developers.
- We offer frequent updates for one year from the date of purchase, but that doesn't mean we will have updates every version because not every developer release we have right away. After this period, you have to purchase the item again to receive further updates.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
- Our support team is available 24/7, if you have any question or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact us.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
- For more information please read FAQ & About Us.

| Created | 19-11-2019 |
| Updated | 05-01-2023 |
| Catégorie | Plugin |
| Taille du fichier | 0.28 MB |
| Commentaires | 0 |
| Vues | 5671 |
| Ventes | 0 |
| Downloaded | 3 |